長文の記事や章立てが細かい記事では、必要な情報にすぐアクセスしてもらえるように「目次へ戻る」ボタンが欲しくなります。しかし、htmlやCSSをもりもりいじりたくはない。そこで、弊ブログでは目次へ飛ぶリンクを付けることでなんちゃって目次へ戻るボタンを付けています。
はてなブログで手っ取り早く「目次へ戻る」を実装する方法を、自分の備忘録も兼ねて書き記しておきます。
【目次】
「目次へ戻る」はこんな感じ
「目次へ戻る」が多く使われている当ブログの記事としては、以下のものがあります。
いずれも長文かつ章が複数あるため上から順番に読んでいたら必要な情報に辿りつくまでに時間がかかるものです。
実際に試してみましょう。
この文章の下にある「目次へ戻る」リンクをクリック(スマホで見ている人はタップ)することで、目次が設置されている場所に飛びます。
「目次へ戻る」の作り方
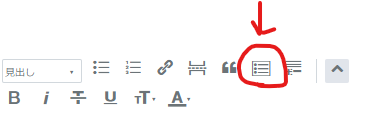
はてなブログでは「目次アイコン」をクリックすることで目次を挿入することができます。

目次アイコンをクリックすると、カーソルがあっている位置に[:contents ]と表示されているはずです。
挿入した目次の上に、以下のhtmlコードを加えます。
見たまま編集画面ではできないので、HTML編集画面を開きます。
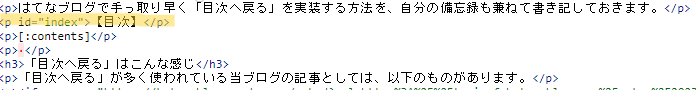
先ほど挿入した目次の上に以下のコードを記入します。
<p id="index">【目次】</p>

これにより、目次の上に挿入した【目次】には「index」というあだ名(難しい言い方で識別子)が付いた状態になります。
もし目次の上に【目次】と表示させたくなければ、
<p id="index"> </p>
このように【目次】をスペースにしてしまえばOK。表示する文字はお好みで変更してください。
わざわざスペースを挿入せず、
<p id="index"></p>
と記述しても動作しますが、「目次へ戻る」をクリックした際中途半端な場所が表示されてしまうので、何かしら文字またはスペースを入れた方がよさそうです。
先ほど「【目次】には「index」というあだ名がついた」と言いましたが、このあだ名も変更可能です。
<p id="mokuji">【目次】</p>
このように記述すれば、【目次】にmokujiというあだ名がついたことになります。未来の自分が見て分かりやすいあだ名をつけるのがおすすめです。
次に、「目次へ戻る」というリンクを作ります。
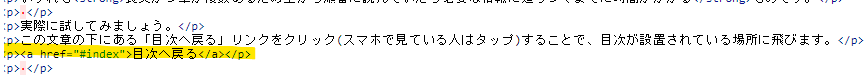
「目次へ戻る」が欲しい場所に以下のhtmlコードを加えます。
<p><a href="#index">目次へ戻る</a></p>

ざっくり説明すると、「indexというあだ名が付いたところに飛ぶリンク」という意味です。
こちらも、「目次へ戻る」という文字列はお好みで変更できます。
何か所にも「目次へ戻る」が欲しければ、上のコードをコピペすれば好きなだけ増やせます。
あだ名(識別子)を変更しているならば、"#index"の部分を変更した識別子に変更しましょう。もし識別子をmokujiとしているならば、
<p><a href="#mokuji">目次へ戻る</a></p>
とすれば、OK。#を忘れずに。
これでごくシンプルな「目次へ戻る」が完成です。
見栄えは悪いが簡単
この「目次へ戻る」はとにかく簡単に付けられます。コピペして貼るだけなので簡単です。CSSも使わないのでお手軽。シンプルなのでメンテナンスも楽ちん。
そのお手軽さゆえ、見た目はかなりさっぱりしています。よく言えばシンプル、悪く言えばショボい。見た目もただのハイパーリンクなので、文字の中に埋もれてしまいそうではあります。
わたしは簡単さとメンテナンス性の高さからこのショボめな「目次へ戻る」を採用しています。
こってりよりもあっさり派の人は使ってみてください。